-
1. Erste Schritte
-
2. Git Grundlagen
-
3. Git Branching
- 3.1 Branches auf einen Blick
- 3.2 Einfaches Branching und Merging
- 3.3 Branch-Management
- 3.4 Branching-Workflows
- 3.5 Remote-Branches
- 3.6 Rebasing
- 3.7 Zusammenfassung
-
4. Git auf dem Server
- 4.1 Die Protokolle
- 4.2 Git auf einem Server einrichten
- 4.3 Erstellung eines SSH-Public-Keys
- 4.4 Einrichten des Servers
- 4.5 Git-Daemon
- 4.6 Smart HTTP
- 4.7 GitWeb
- 4.8 GitLab
- 4.9 Von Drittanbietern gehostete Optionen
- 4.10 Zusammenfassung
-
5. Verteiltes Git
-
6. GitHub
-
7. Git Tools
- 7.1 Revisions-Auswahl
- 7.2 Interaktives Stagen
- 7.3 Stashen und Bereinigen
- 7.4 Ihre Arbeit signieren
- 7.5 Suchen
- 7.6 Den Verlauf umschreiben
- 7.7 Reset entzaubert
- 7.8 Fortgeschrittenes Merging
- 7.9 Rerere
- 7.10 Debuggen mit Git
- 7.11 Submodule
- 7.12 Bundling
- 7.13 Replace (Ersetzen)
- 7.14 Anmeldeinformationen speichern
- 7.15 Zusammenfassung
-
8. Git einrichten
- 8.1 Git Konfiguration
- 8.2 Git-Attribute
- 8.3 Git Hooks
- 8.4 Beispiel für Git-forcierte Regeln
- 8.5 Zusammenfassung
-
9. Git und andere Systeme
- 9.1 Git als Client
- 9.2 Migration zu Git
- 9.3 Zusammenfassung
-
10. Git Interna
-
A1. Anhang A: Git in anderen Umgebungen
- A1.1 Grafische Schnittstellen
- A1.2 Git in Visual Studio
- A1.3 Git in Visual Studio Code
- A1.4 Git in IntelliJ / PyCharm / WebStorm / PhpStorm / RubyMine
- A1.5 Git in Sublime Text
- A1.6 Git in Bash
- A1.7 Git in Zsh
- A1.8 Git in PowerShell
- A1.9 Zusammenfassung
-
A2. Anhang B: Git in Ihre Anwendungen einbetten
- A2.1 Die Git-Kommandozeile
- A2.2 Libgit2
- A2.3 JGit
- A2.4 go-git
- A2.5 Dulwich
-
A3. Anhang C: Git Kommandos
- A3.1 Setup und Konfiguration
- A3.2 Projekte importieren und erstellen
- A3.3 Einfache Snapshot-Funktionen
- A3.4 Branching und Merging
- A3.5 Projekte gemeinsam nutzen und aktualisieren
- A3.6 Kontrollieren und Vergleichen
- A3.7 Debugging
- A3.8 Patchen bzw. Fehlerkorrektur
- A3.9 E-mails
- A3.10 Externe Systeme
- A3.11 Administration
- A3.12 Basisbefehle
4.7 Git auf dem Server - GitWeb
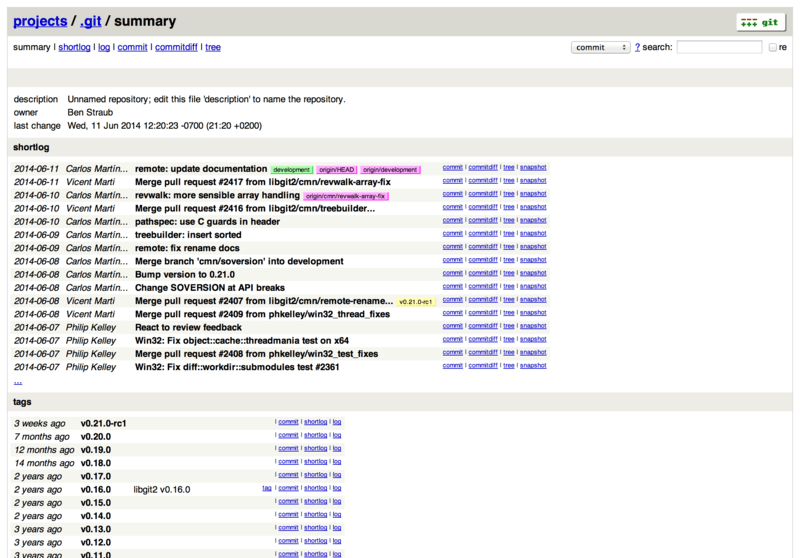
GitWeb
Nun, da Sie über einen einfachen Lese-/Schreibzugriff und Lesezugriff auf Ihr Projekt verfügen, können Sie einen einfachen webbasierten Visualizer einrichten. Git wird mit einem CGI-Skript namens GitWeb geliefert, das manchmal dafür verwendet wird.

Wenn Sie herausfinden möchten, wie GitWeb für Ihr Projekt aussehen würde, gibt Git einen Befehl zum Starten einer temporären Instanz, wenn Sie einen leichten Webserver auf Ihrem System wie lighttpd oder webrick haben.
Auf Linux-Maschinen wird lighttpd oft installiert, so dass Sie es möglicherweise zum Laufen bringen können, indem Sie git instaweb in Ihr Projektverzeichnis eingeben.
Wenn Sie einen Mac verwenden, wird Leopard mit Ruby vorinstalliert geliefert, so dass webrick Ihre beste Wahl sein kann.
Um instaweb mit einem nicht-lighttpd Handler zu starten, können Sie es mit der Option --httpd ausführen.
$ git instaweb --httpd=webrick
[2009-02-21 10:02:21] INFO WEBrick 1.3.1
[2009-02-21 10:02:21] INFO ruby 1.8.6 (2008-03-03) [universal-darwin9.0]Das startet einen HTTPD-Server auf Port 1234 und öffnet ein Webbrowser, der die Seiter anzeigt.
Von ihrer Seite ist dies ziemlich einfach.
Wenn Sie fertig sind und den Server herunterfahren möchten, können Sie den gleichen Befehl mit der Option --stop ausführen:
$ git instaweb --httpd=webrick --stopWenn Sie das Web-Interface die ganze Zeit auf einem Server für Ihr Team oder für ein Open-Source-Projekt, das Sie hosten, ausführen möchten, müssen Sie das CGI-Skript so einrichten, dass es von Ihrem normalen Webserver bedient wird.
Einige Linux-Distributionen haben ein gitweb Paket, das Sie möglicherweise über apt oder dnf installieren können, so dass Sie das zuerst ausprobieren sollten.
Wir werden die manuelle Installation von GitWeb nur sehr kurz abhandeln.
Zuerst müssen Sie den Git-Quellcode, der im Lieferumfang von GitWeb enthalten ist, herunterladen und das benutzerdefinierte CGI-Skript generieren:
$ git clone https://git.kernel.org/pub/scm/git/git.git
$ cd git/
$ make GITWEB_PROJECTROOT="/srv/git" prefix=/usr gitweb
SUBDIR gitweb
SUBDIR ../
make[2]: `GIT-VERSION-FILE' is up to date.
GEN gitweb.cgi
GEN static/gitweb.js
$ sudo cp -Rf gitweb /var/www/Beachten Sie, dass Sie dem Befehl mitteilen müssen, wo Sie Ihre Git-Repositorys mit der Variablen GITWEB_PROJECTROOT finden können.
Nun müssen Sie den Apache dazu bringen, CGI für dieses Skript zu verwenden, zu dem Sie einen VirtualHost hinzufügen können:
<VirtualHost *:80>
ServerName gitserver
DocumentRoot /var/www/gitweb
<Directory /var/www/gitweb>
Options +ExecCGI +FollowSymLinks +SymLinksIfOwnerMatch
AllowOverride All
order allow,deny
Allow from all
AddHandler cgi-script cgi
DirectoryIndex gitweb.cgi
</Directory>
</VirtualHost>Auch hier kann GitWeb mit jedem CGI- oder Perl-fähigen Webserver bedient werden; wenn Sie etwas anderes bevorzugen, sollte es nicht schwierig sein, es einzurichten.
An dieser Stelle sollten Sie in der Lage sein, http://gitserver/ zu besuchen, um Ihre Repositorien online zu betrachten.